
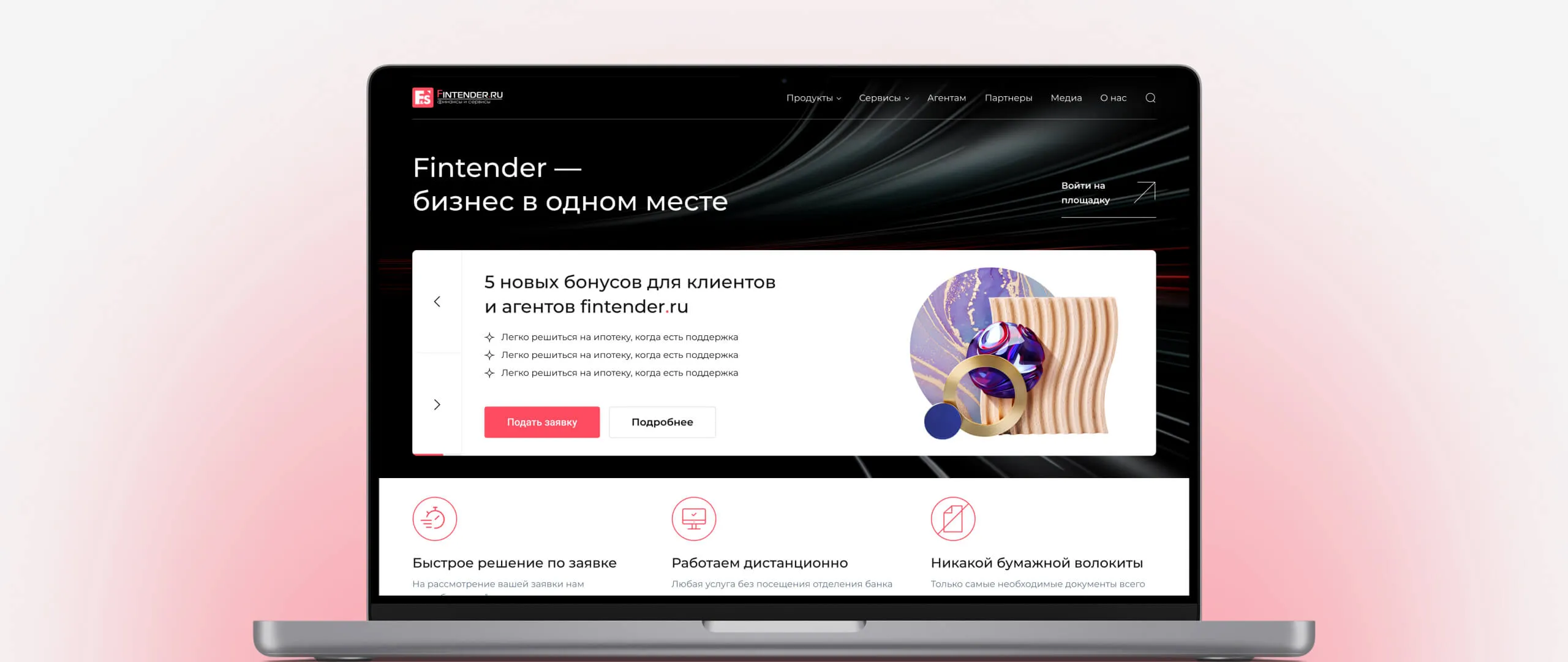
Fintender is an online service that helps entrepreneurs get bank guarantees and loans for participation in public purchasing and commercial procurements. During the existence of the resource some aspects in its design and work became outdated — it was decided to redesign and to update the portal.
Redesign is the visual transformation of the site that improves its functionality.
The redesign process is far from easy and straightforward to design and execute — to consider all details, we’ve broken down the process into subtasks:
First, we created a roadmap — a detailed vision of what the end result should be. It included:
9 complete site pages with all the states;

UI kit for developers — a set of ready-made UI elements;

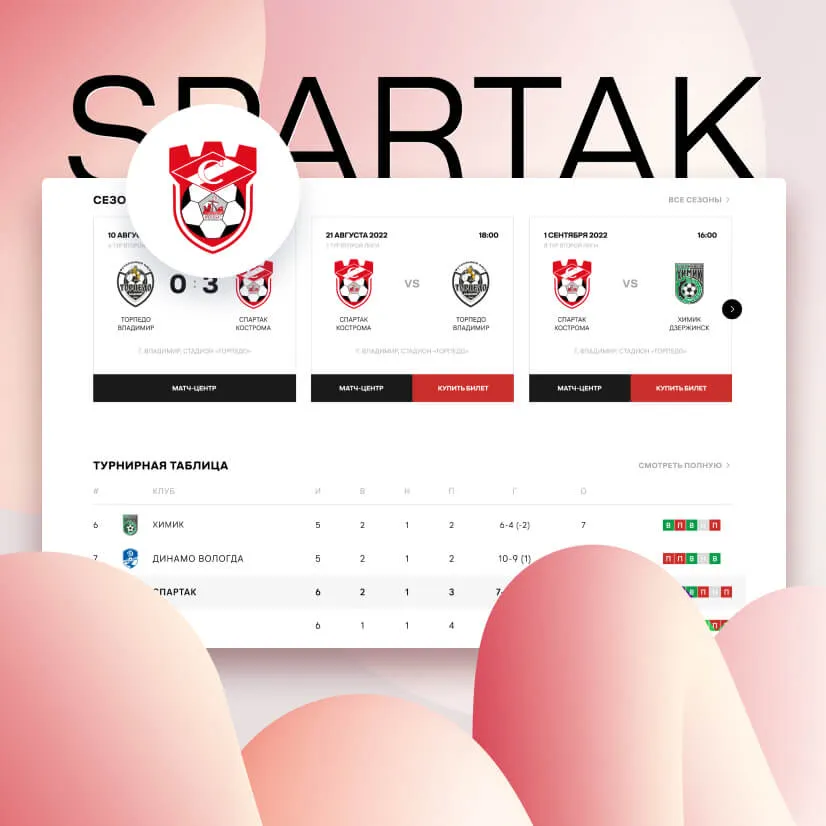
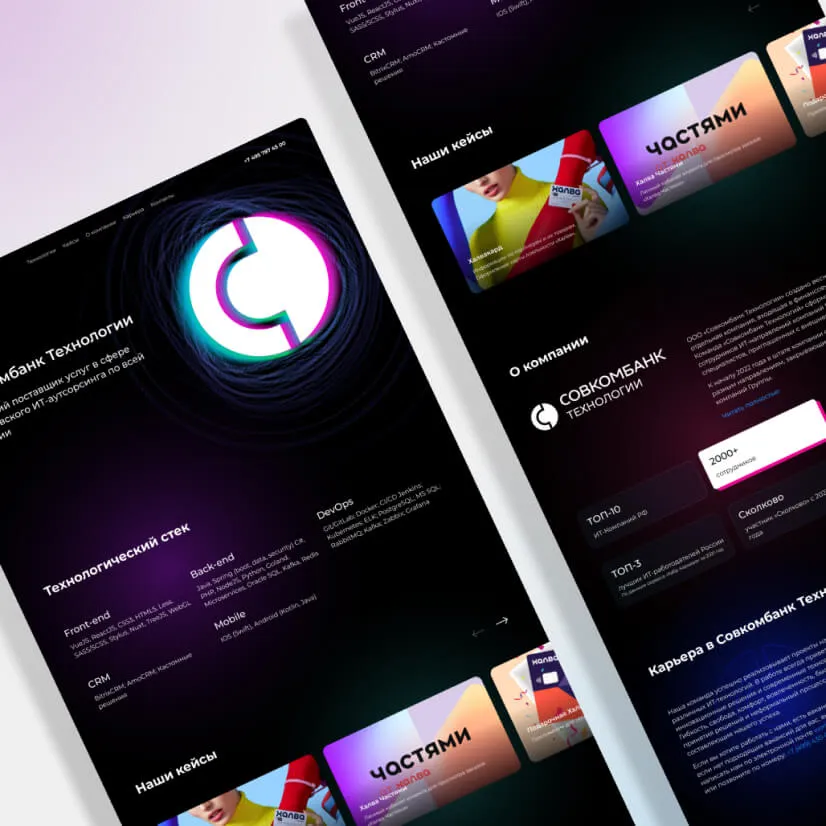
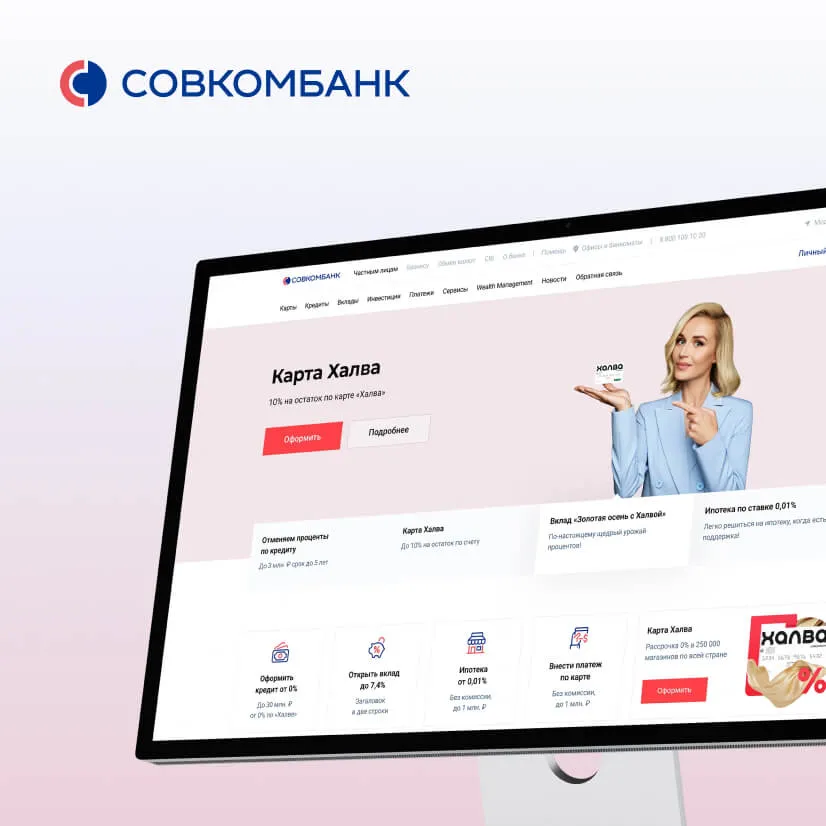
15 visuals for the homepage and product pages

Developing a site from scratch specialists often act on the «content first» principle -preparing at first the text and images, and then come up with design under them. It can be useful if the content is updated infrequently — designers can put the blocks to a standard width and height.
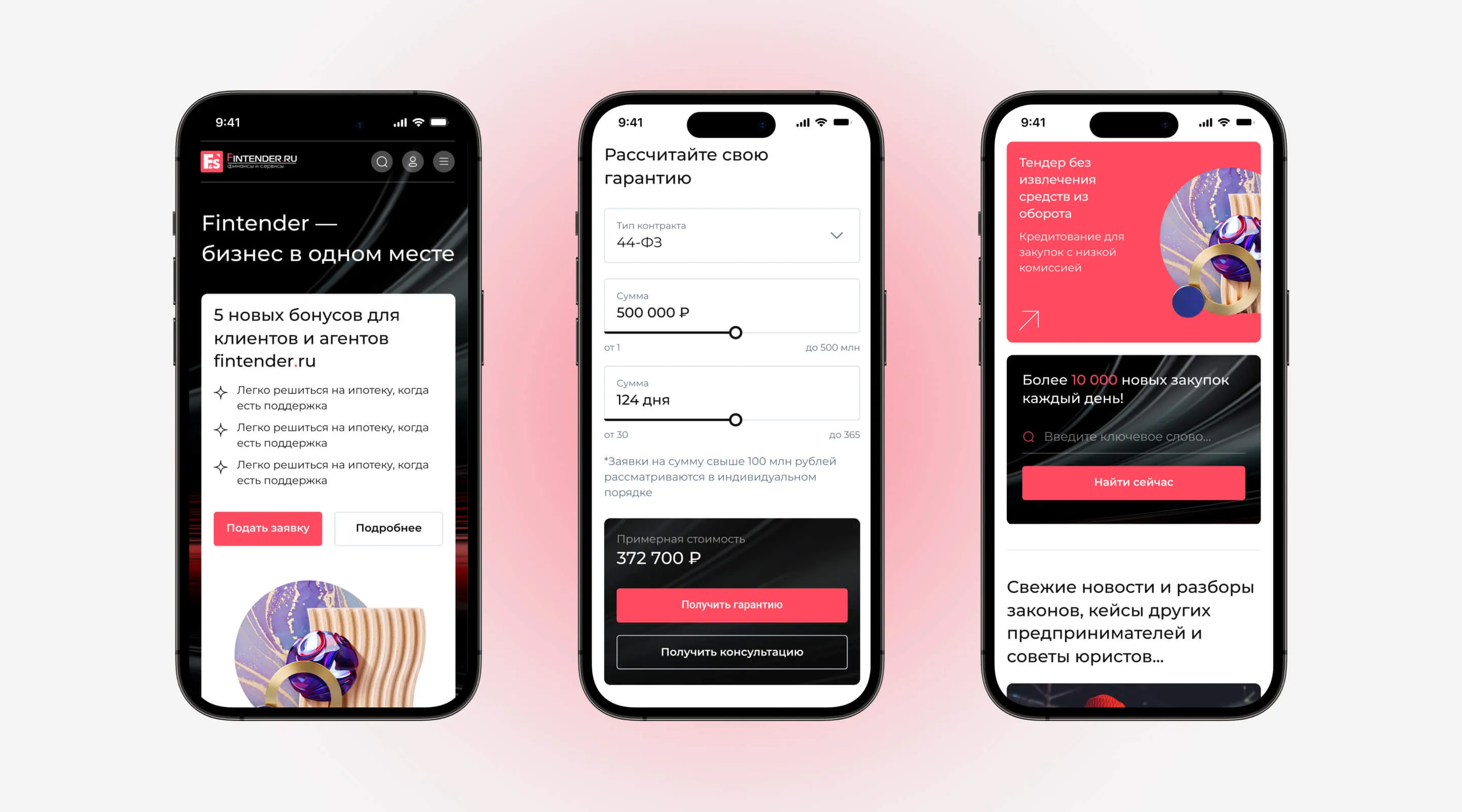
We had a slightly different task: to make a redesign of an already operating website, which is regularly updated. So we developed universal templates for each page to save the customer from working with designers each time to change the block sizes. Now the design doesn’t depend on the content and we can avoid an endless cycle of revisions adjusting to the content.



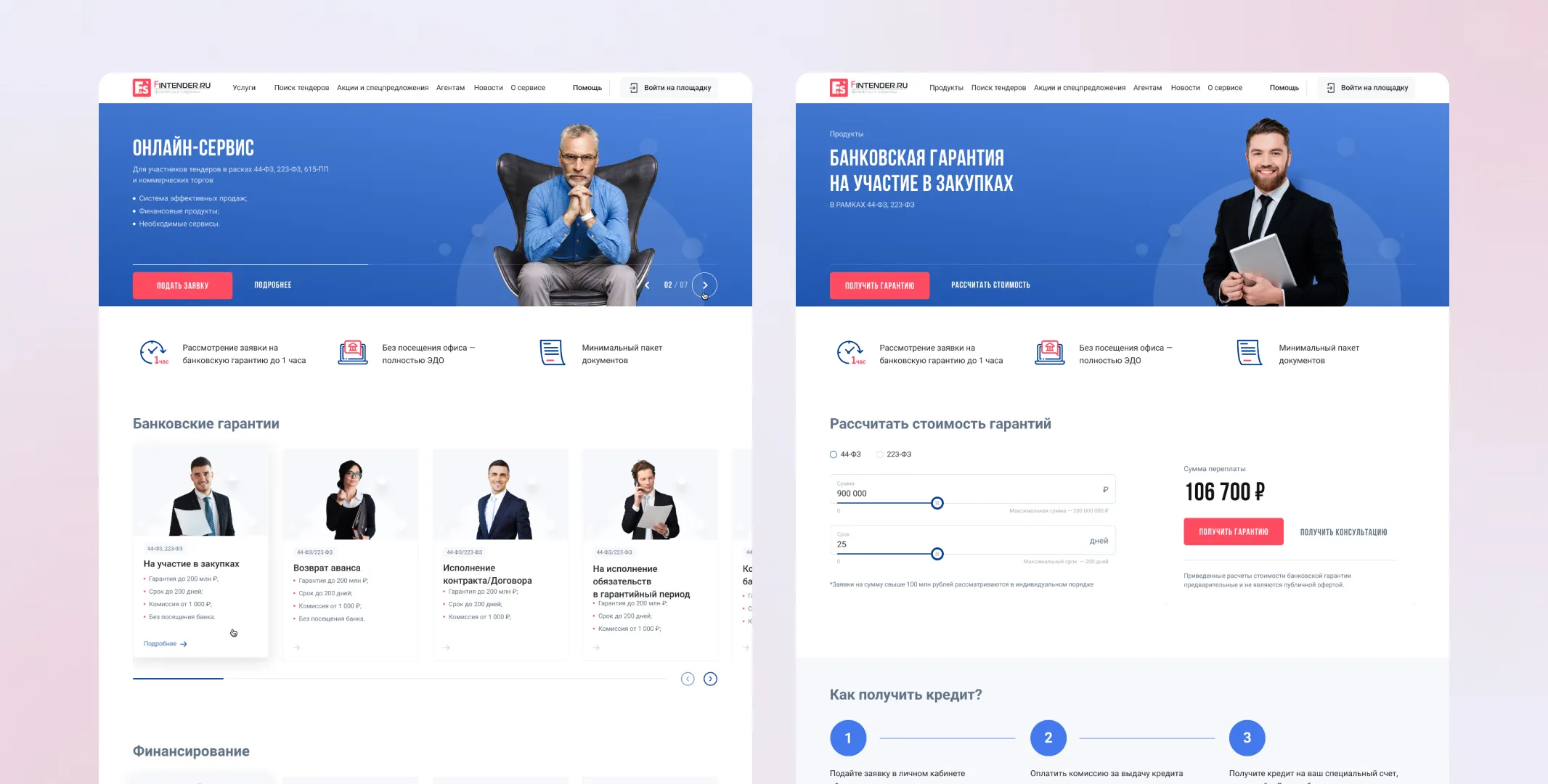
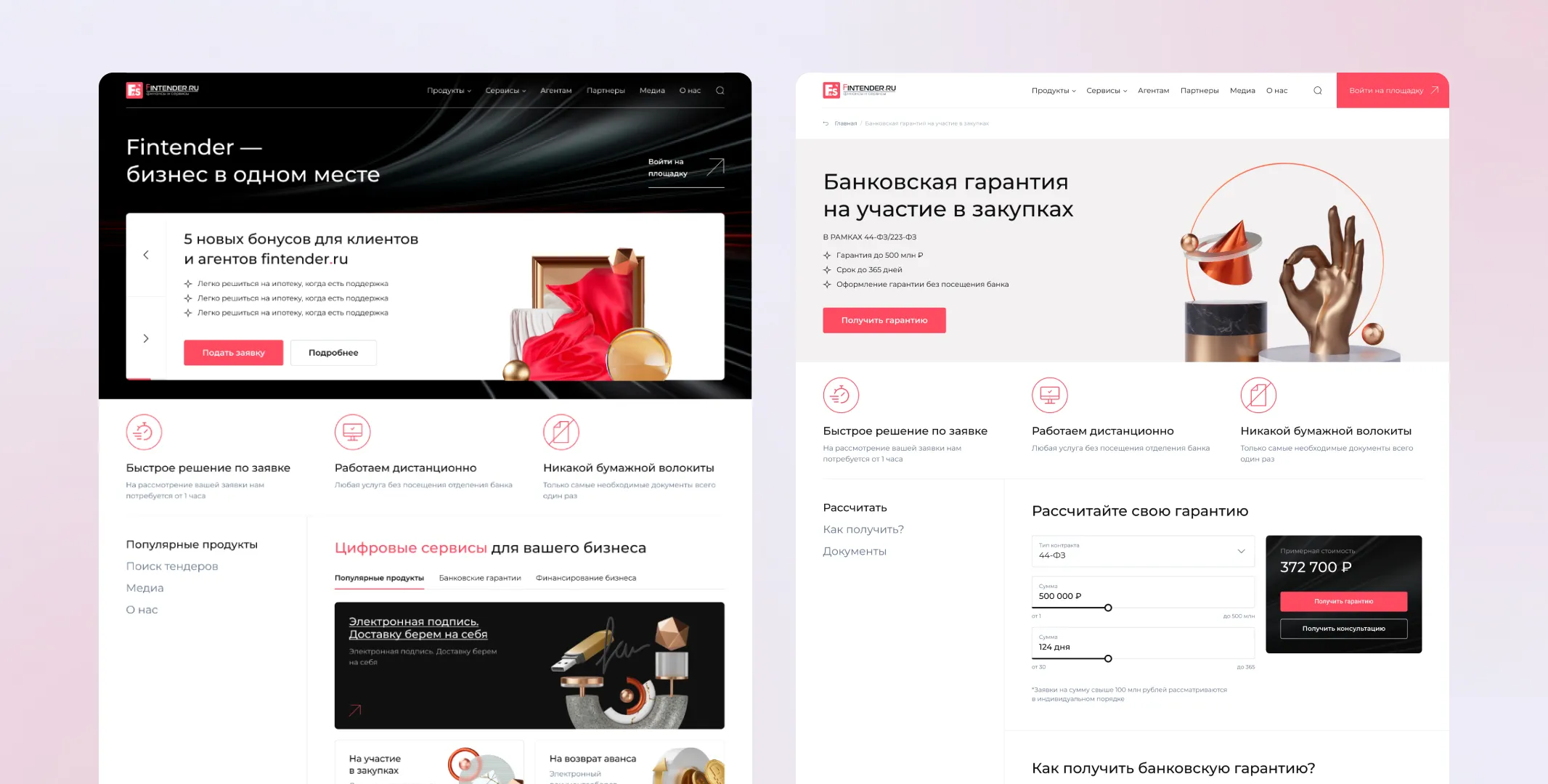
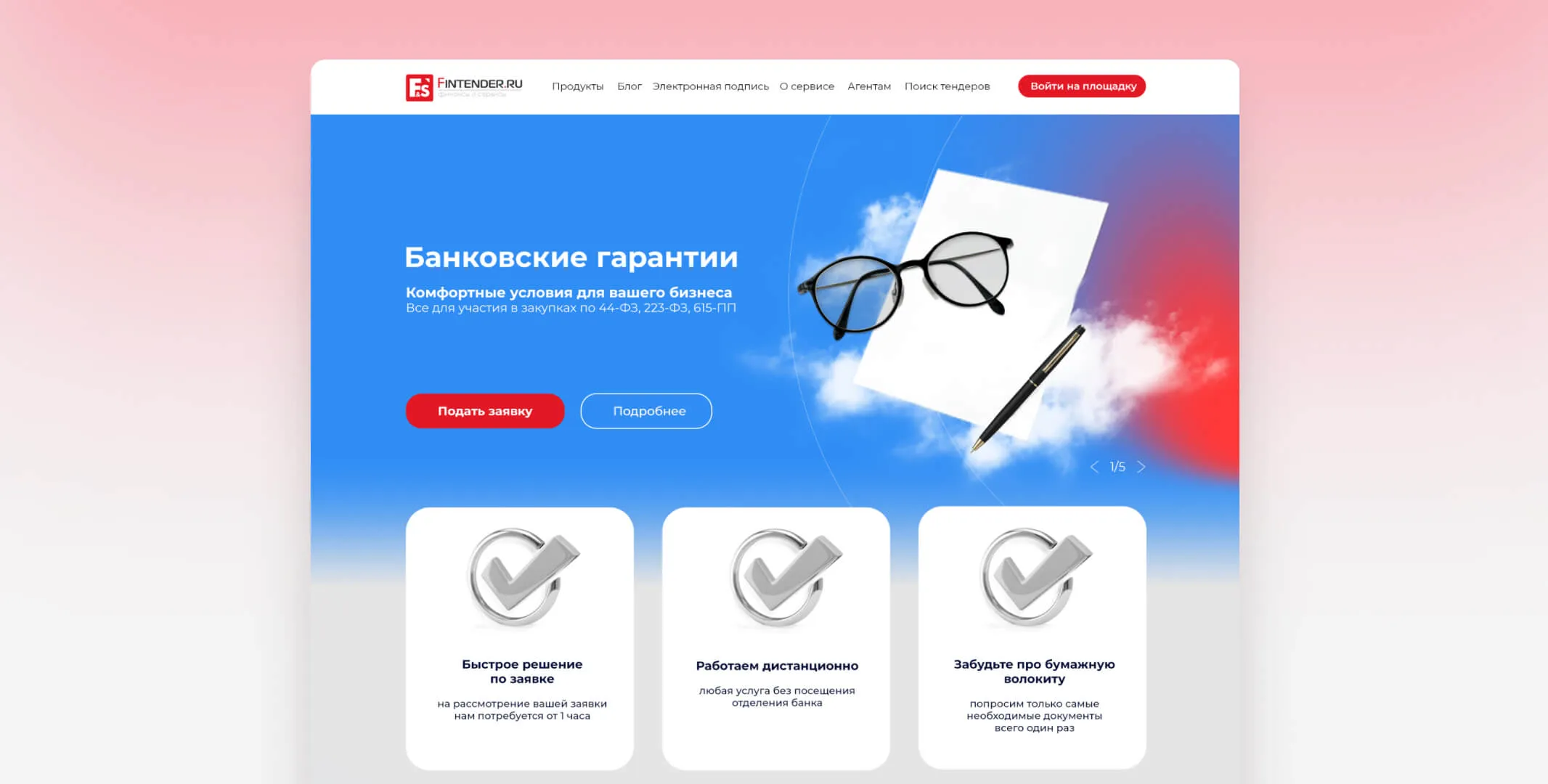
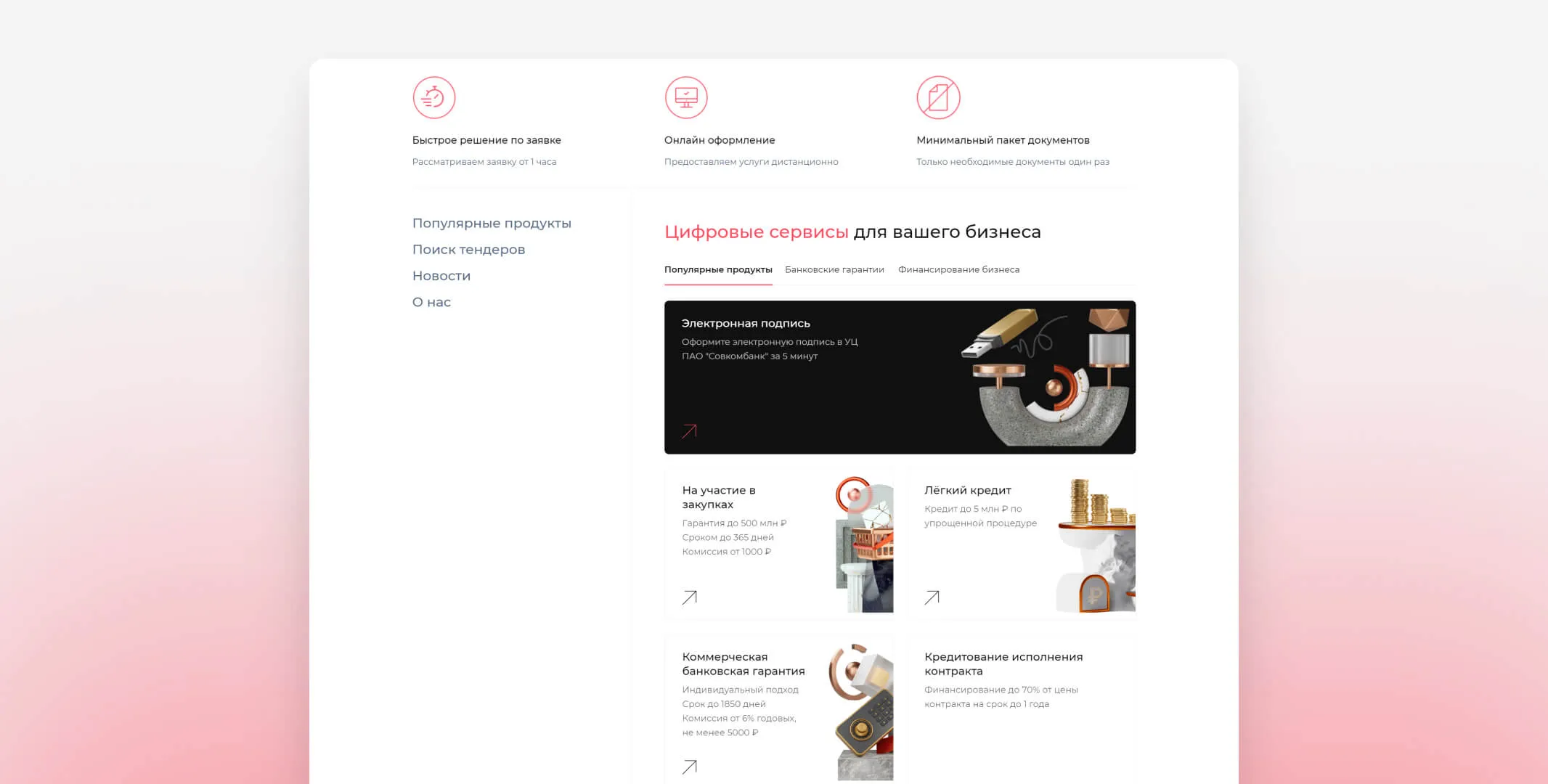
After detailed design, we had a page where users can easily find all the popular products of the service. Now each product has its own visual.



Now a set of templates helps you change content and add new sections by yourself, also the Fintender team can easily update data and move materials to the archive.