
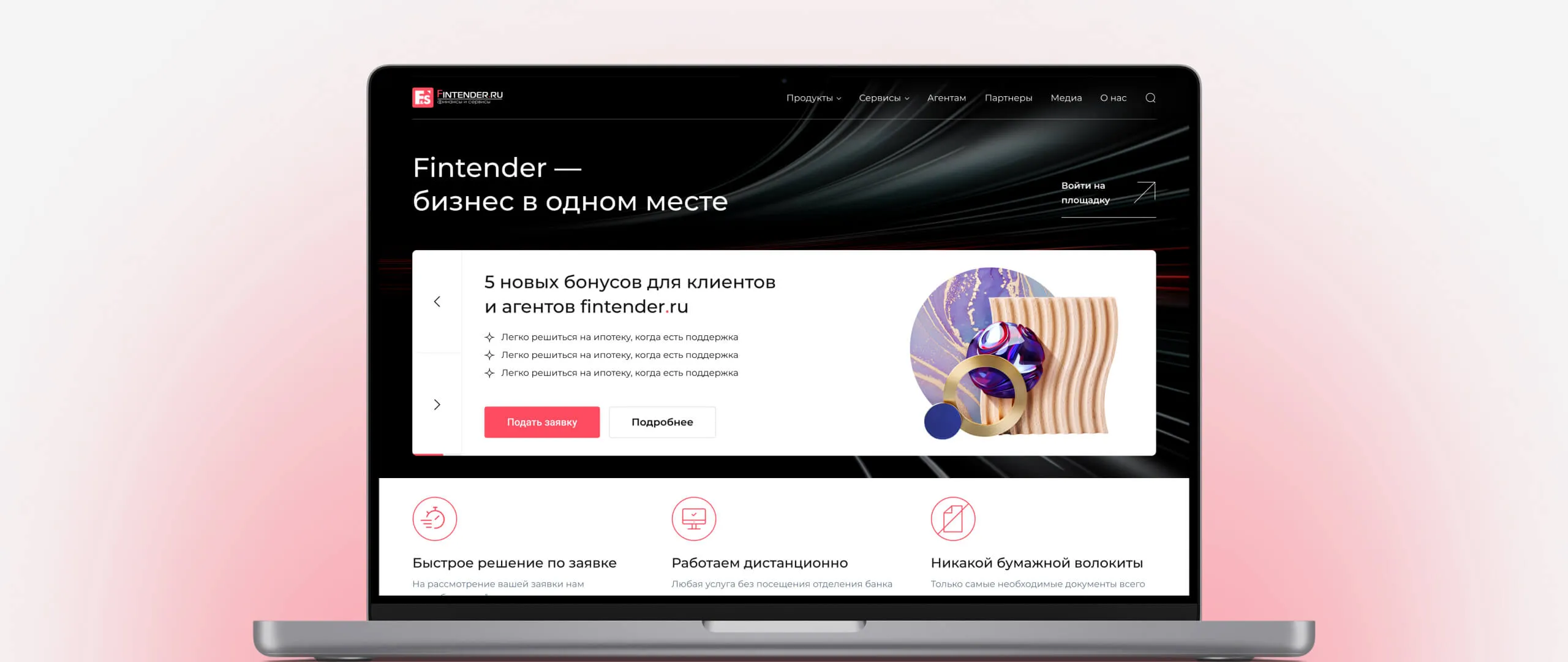
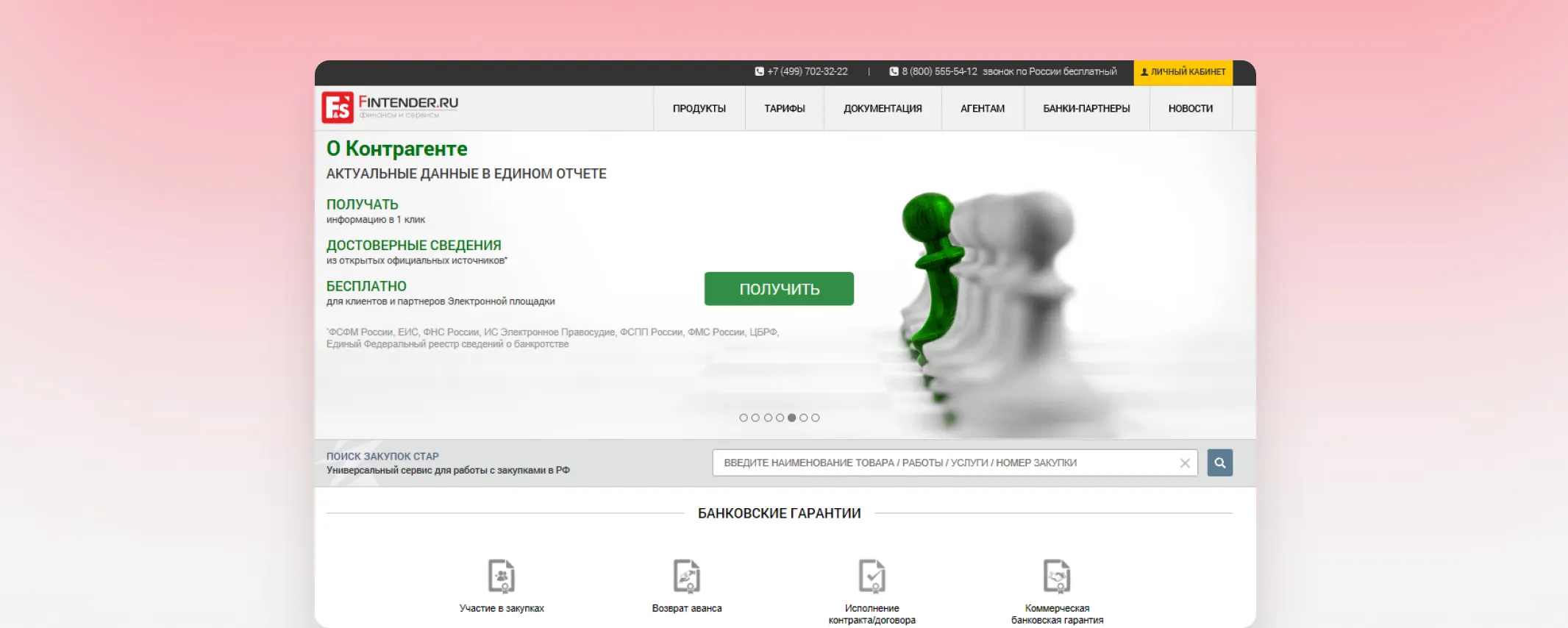
Fintender — это онлайн-сервис, который помогает предпринимателям получать банковские гарантии и кредиты для участия в государственных и коммерческих закупках. За время существования ресурса некоторые аспекты в его дизайне, работе устарели — было принято решение обновить портал, т.е. сделать редизайн.
Редизайн — визуальное преображение сайта и улучшение его функционала.
Процесс редизайна далеко не всегда лёгок и прост в разработке и исполнении — чтобы все детали были приняты во внимание, мы разбили процесс на подзадачи:
Сначала мы составили дорожную карту — детальное видение того, что должно получиться в итоге. В неё вошли:
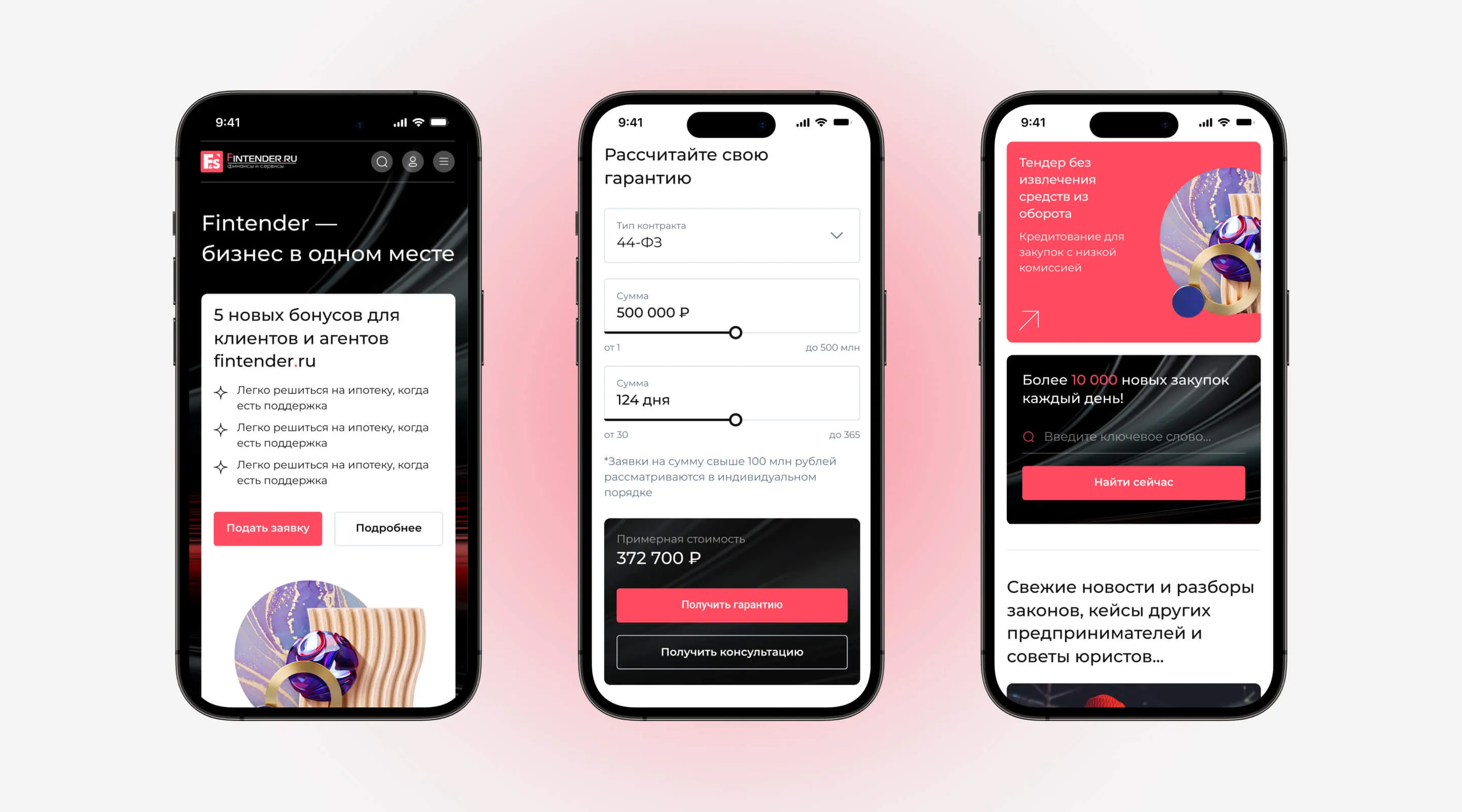
9 полноценных страниц сайта со всеми состояниями;

UI kit для разработчиков — набор готовых элементов пользовательского интерфейса;

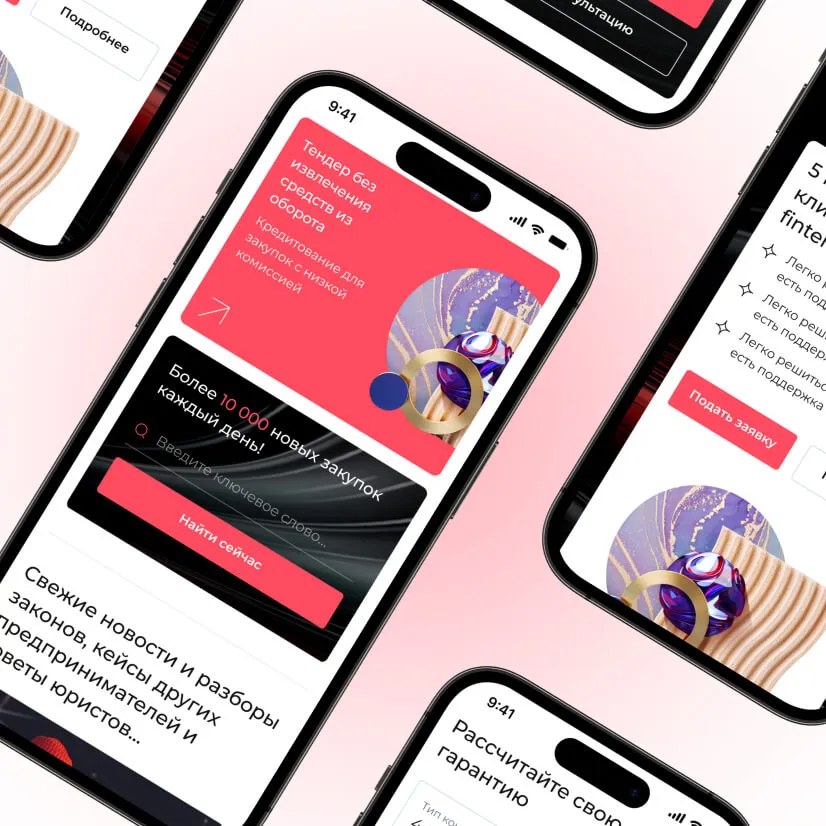
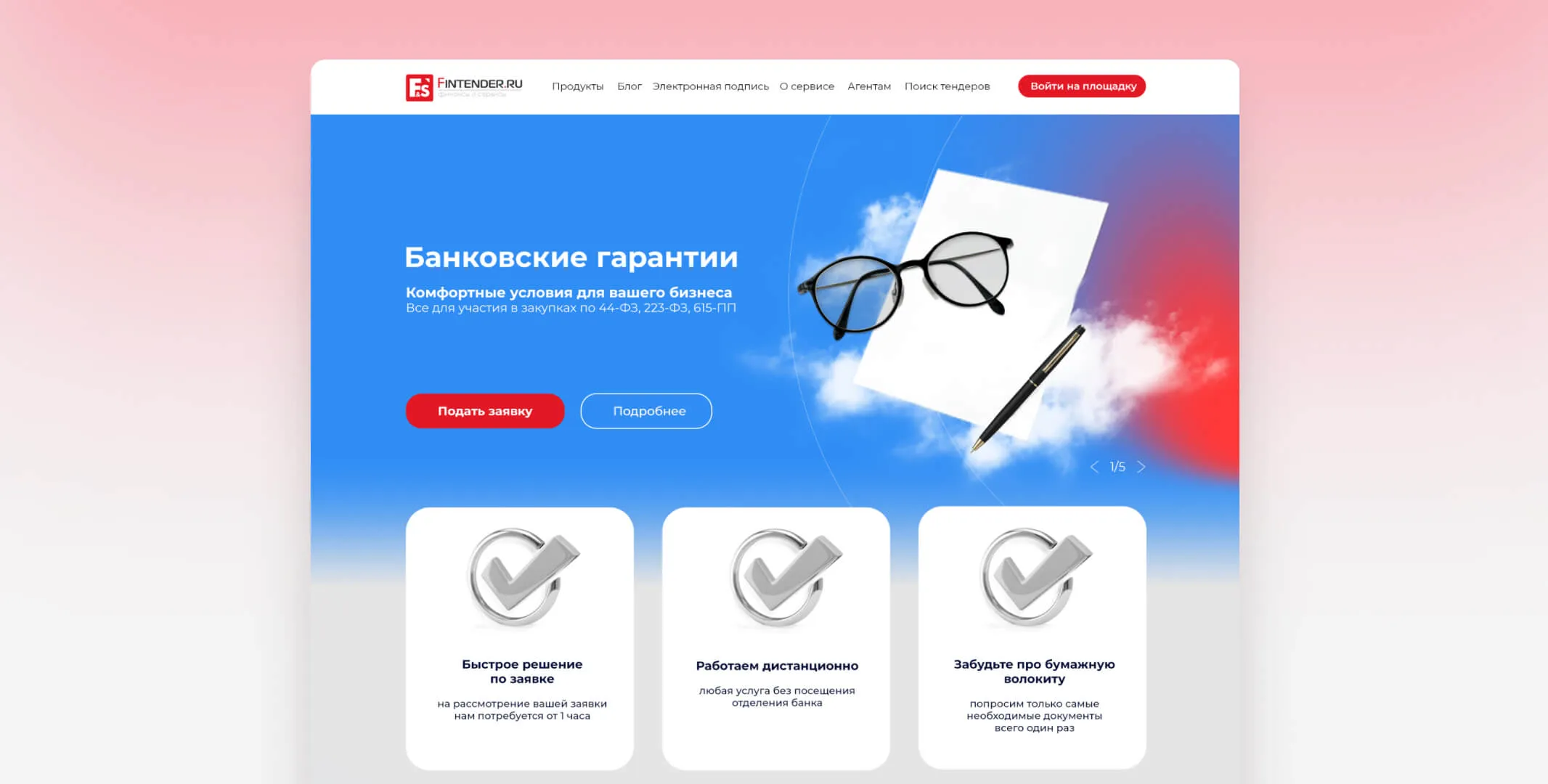
15 визуалов для главной и продуктовых страниц

Когда сайт разрабатывают с нуля, обычно действуют по принципу «сначала контент» — готовят текст и картинки, а затем под них придумывают оформление. Это удобно, если контент обновляется нечасто — тогда дизайнер может поставить для блоков стандартную ширину и высоту.
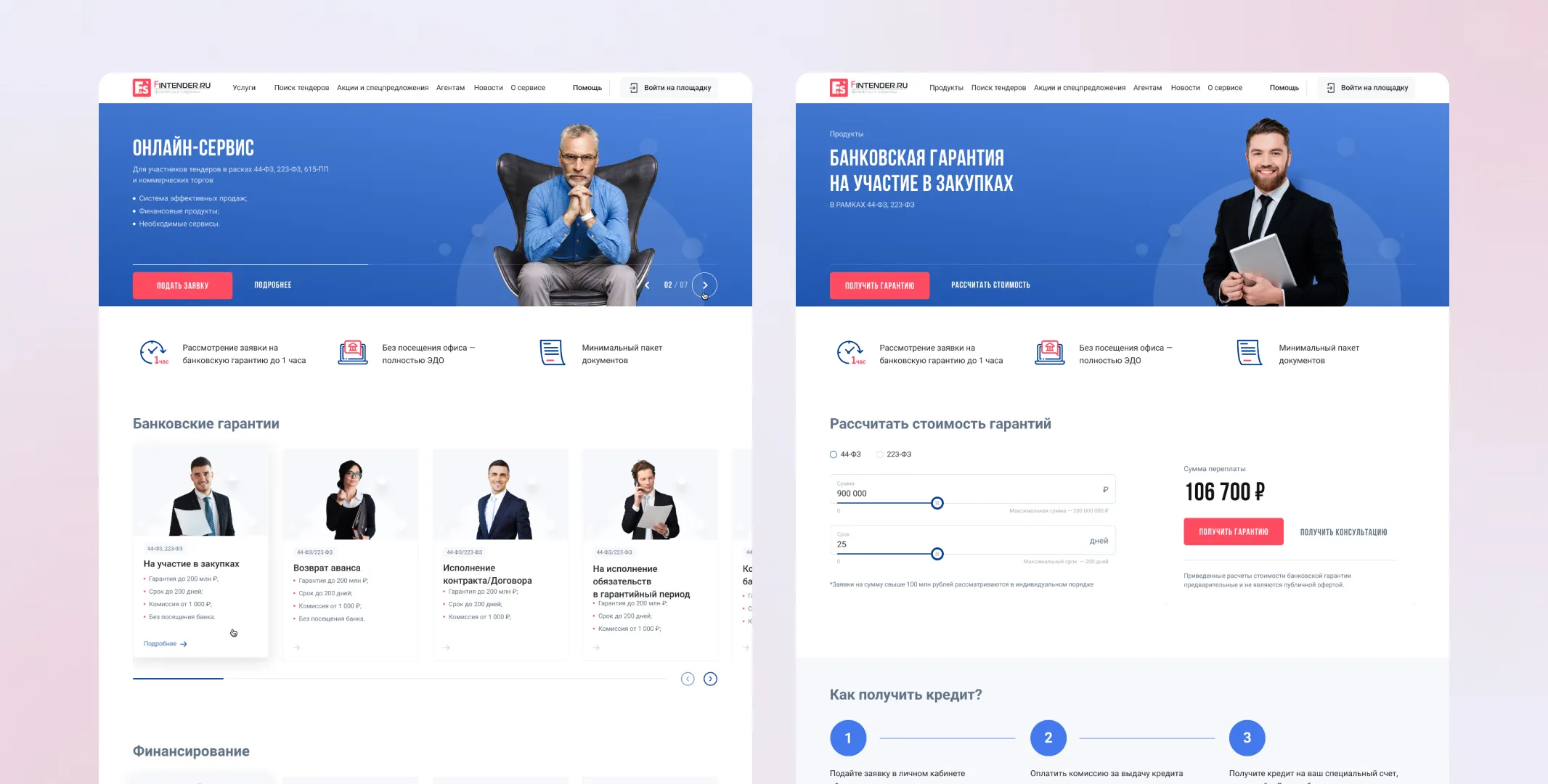
Перед нами стояла несколько иная задача — сделать редизайн уже работающего многостраничного сайта, который регулярно обновляется. Чтобы заказчику не пришлось каждый раз обращаться к дизайнерам и менять размеры блоков, мы разработали для каждой страницы универсальные шаблоны. Это позволит не подстраиваться под контент и избавит от бесконечного цикла доработок — теперь дизайн не зависит от контента.



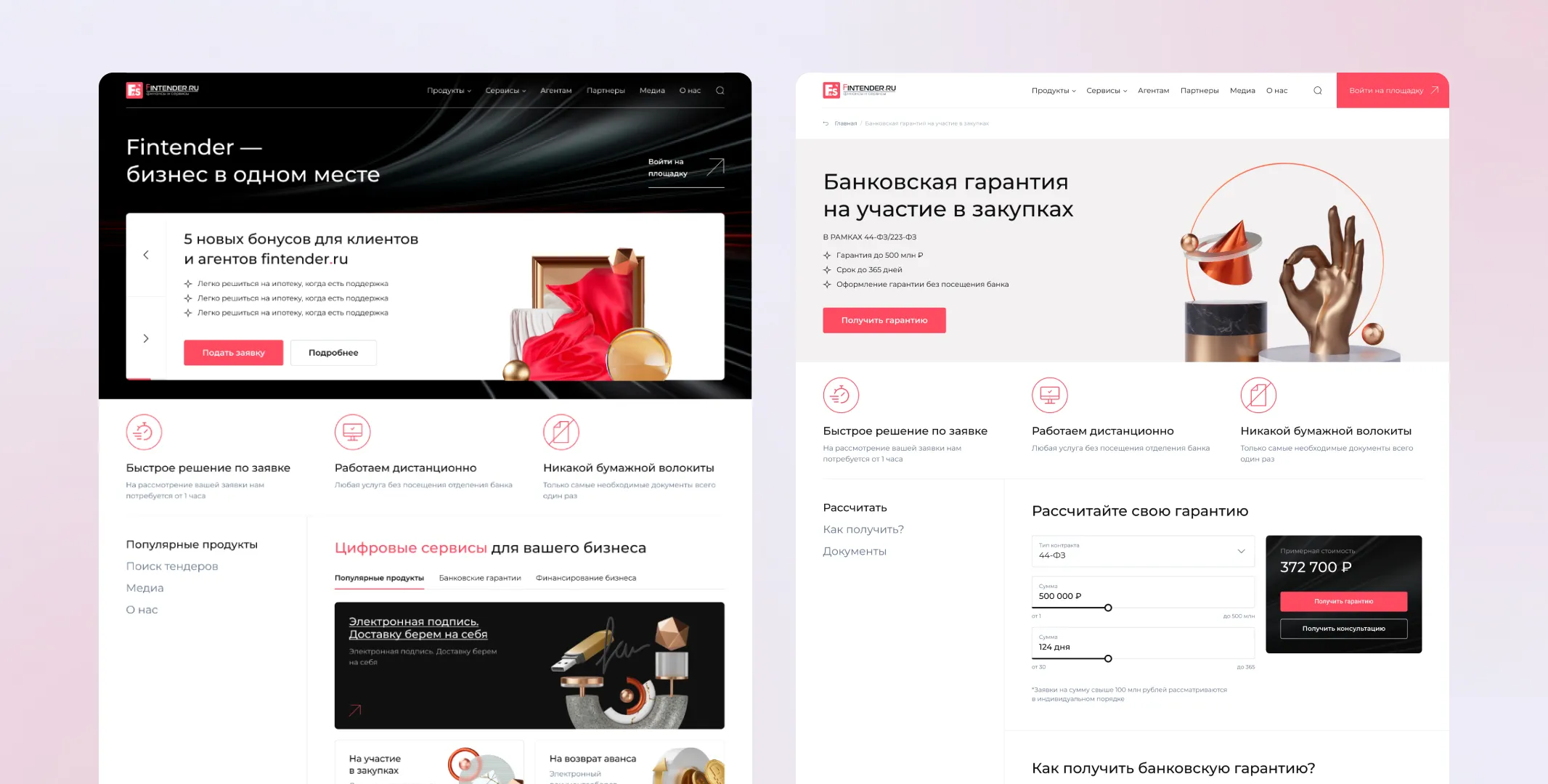
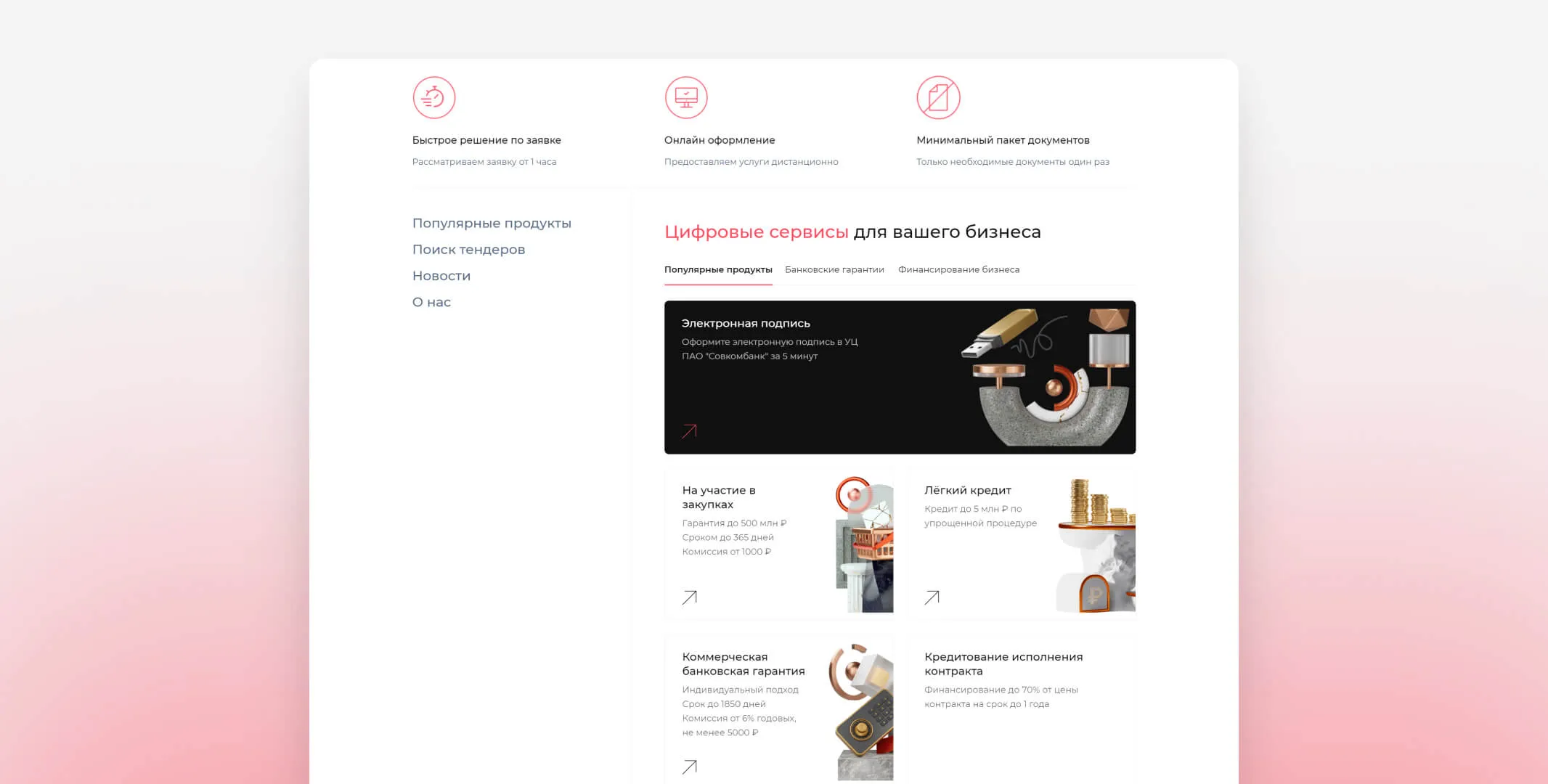
После детальной проработки у нас в результате получилась страница, на которой пользователь легко может найти все популярные продукты сервиса. У каждого продукта — свой визуал.



Набор шаблонов помогает менять контент и добавлять новые разделы самостоятельно — команда Fintender может с лёгкостью обновлять данные и переносить материалы в архив.