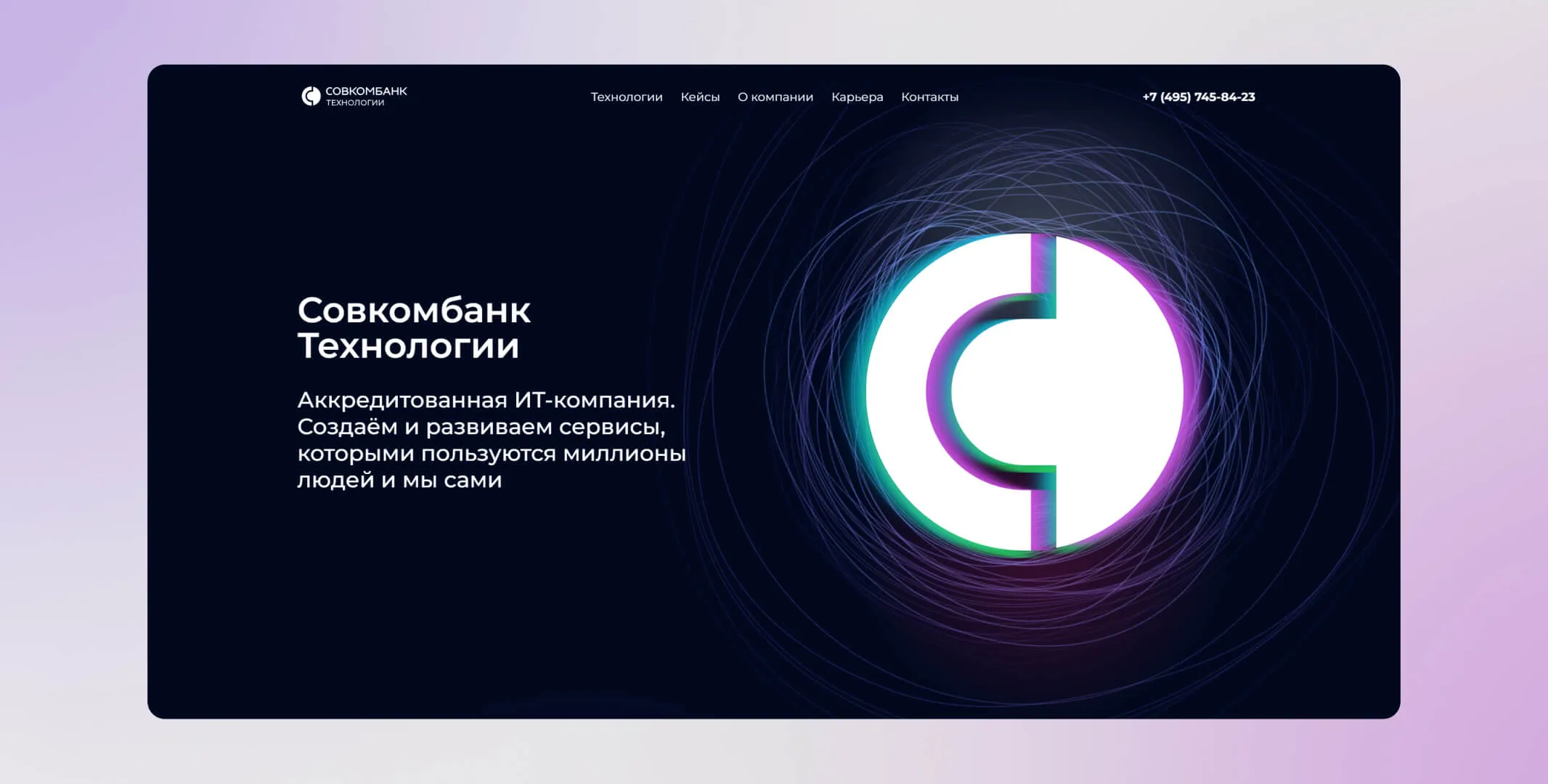
«Совкомбанк Технологии»

Сегодня банки вышли за рамки стандартных финансовых организаций — в основе работы каждого из них появился мощный IT-кластер. «Совкомбанк Технологии» — это IT-сердце банка, которое участвует в проектах абсолютно всех подразделений. Например, именно это подразделение развивает сервисы для карт рассрочки «Халва», внедряет в разработки ИИ, запускает продукты с биометрией и пишет чат-ботов. В команду входят разработчики, тестировщики, аналитики и DevOps-инженеры и многие другие специалисты — общая численность превышает 3000 человек.
Во время работы над сайтом «Совкомбанк Технологии» нам необходимо было учесть следующие подзадачи: на сайте нужно было предусмотреть возможность публикации информации о кейсах и жизни департамента, новых вакансиях. Также важно было отразить в дизайне сайта две черты, которые объединяют все продукты команды — технологичность и инновации.
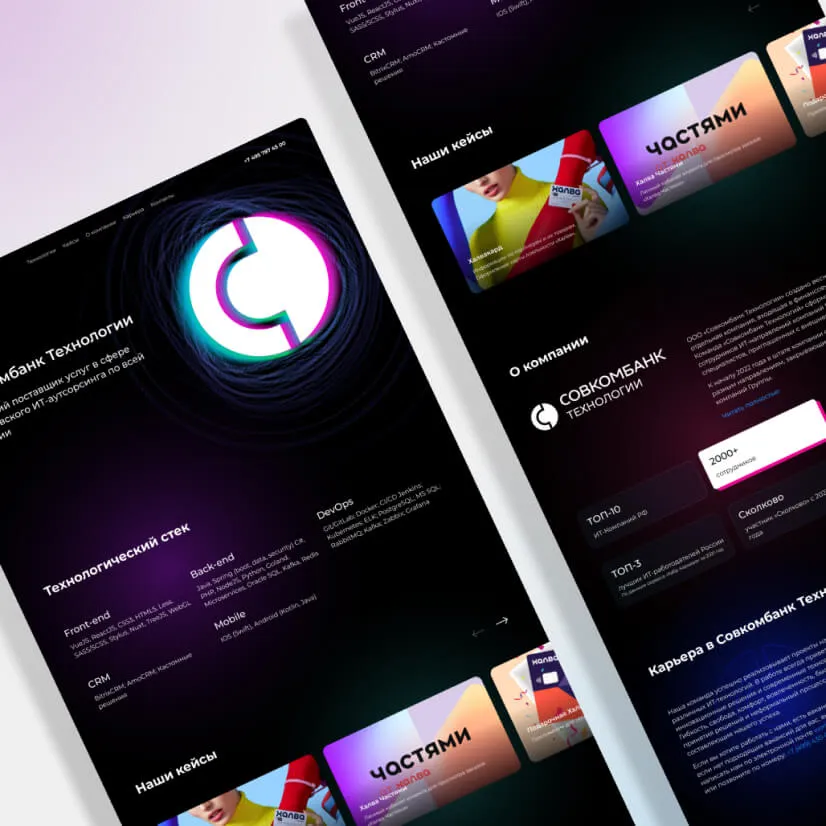
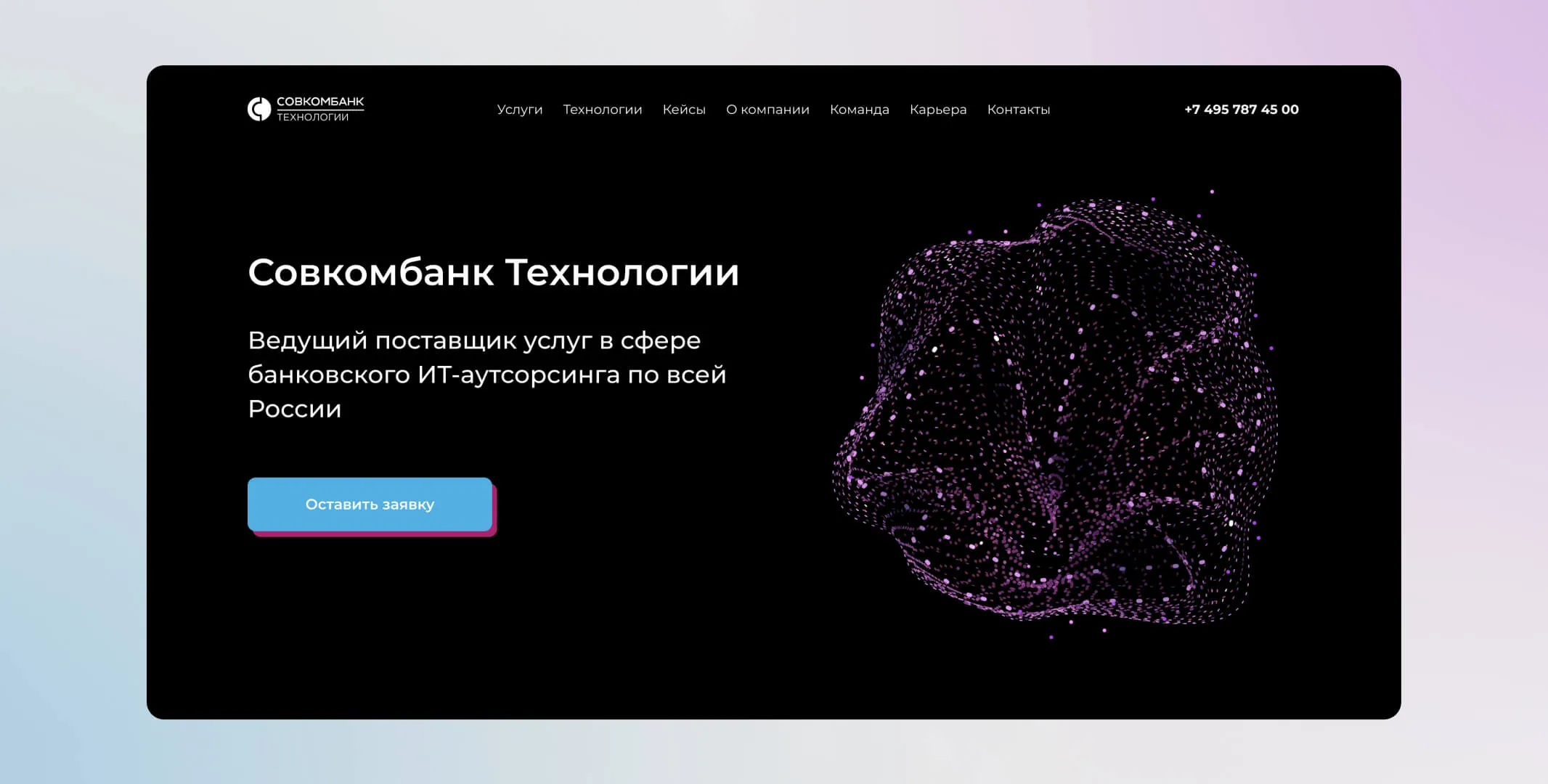
Сравнив и проанализировав сайты разных IT-компаний для проведения бенчмаркинга, команда НЕОТЕХ пришла к выводу, что с технологичностью обычно ассоциируются тёмная цветовая гамма и сочные акцентные оттенки. Подобрав референсы, мы подготовили концепцию, которая лучше всего соответствовала выполнению нашей задачи: в центре концепции оставался яркий элемент, который должен был привлечь внимание пользователей.
Идея:
Технологичность показываем с помощью простой и четкой структуры

Инновации — через современные визуальные решения в графике и анимации

Контент разбился на несколько блоков:
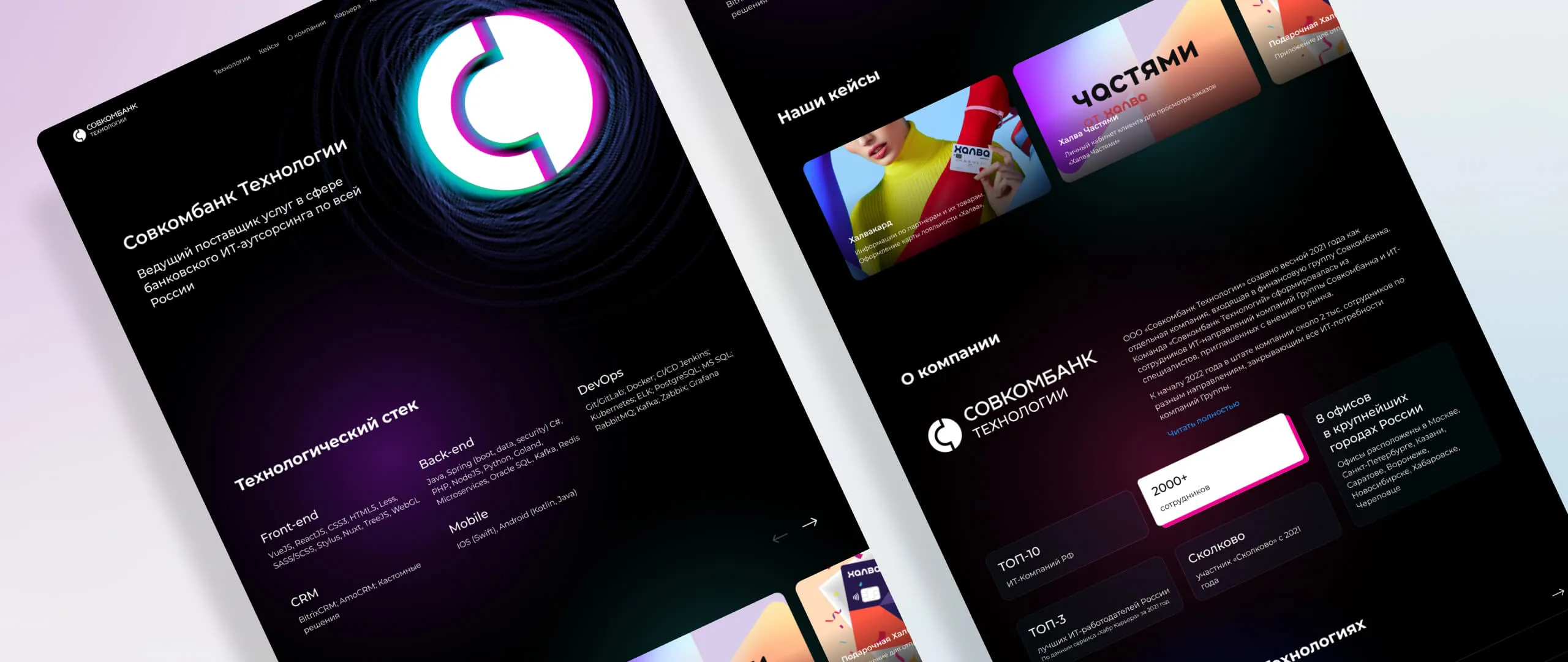
— Языки, фреймворки и другие технологии команды.
— Продукты, которые разработали ребята. Оформили в виде карточек. Когда пользователь их листает — они плавно двигаются и замедляются. Такой эффект называется инерционным скроллом.
— Количество сотрудников, места в рейтинге работодателей и другая общая информация. Информационные блоки оформили плашками и добавили к ним ретро-эффект — динамику при наведении и выделение контурной цветной тенью.
Раздел с вакансиями для тех, кто хочет присоединиться к команде «Совкомбанк Технологий». К тексту добавили статичное цветное свечение.
К сожалению, не все желаемые эффекты получилось реализовать на практике. Например, мы хотели сделать светящееся пятно, которое следует за курсором, но эффект оказался слишком «тяжёлым» для обычных компьютеров.

После проработки основной структуры лендинга мы вернулись к реализации яркого элемента — изюминке нашего концепта. Для главной страницы была подготовлена необычная анимация логотипа, подобранная по его форме — подсветка и движение заднего фона придало ему современные очертания и избавило от статики: снизу лого поддерживают плавающие на волнах сферы, раз в несколько секунд по нему проходит глитч-эффект — визуально он напоминает электрический разряд.