Совкомбанка

В 2022 году Совкомбанк решил, что пришло время обновить дизайн главного сайта: со временем сотрудникам стало неудобно работать с ним, а клиентам — искать нужную информацию и покупать банковские продукты. Чтобы сделать сайт современнее, банк заказал у НЕОТЕХ редизайн.
В итоге, мы сделали редизайн пяти основных разделов сайта с учётом описанных выше задач:
Главной страницы;

Кредитов;

Карт;

Депозитов;

Ипотеки.

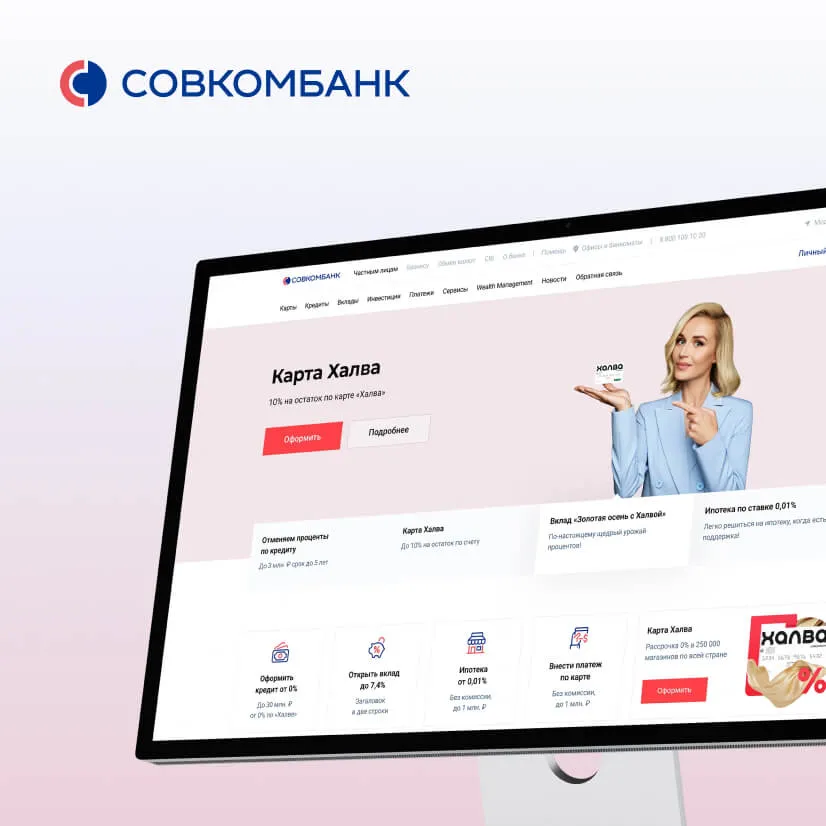
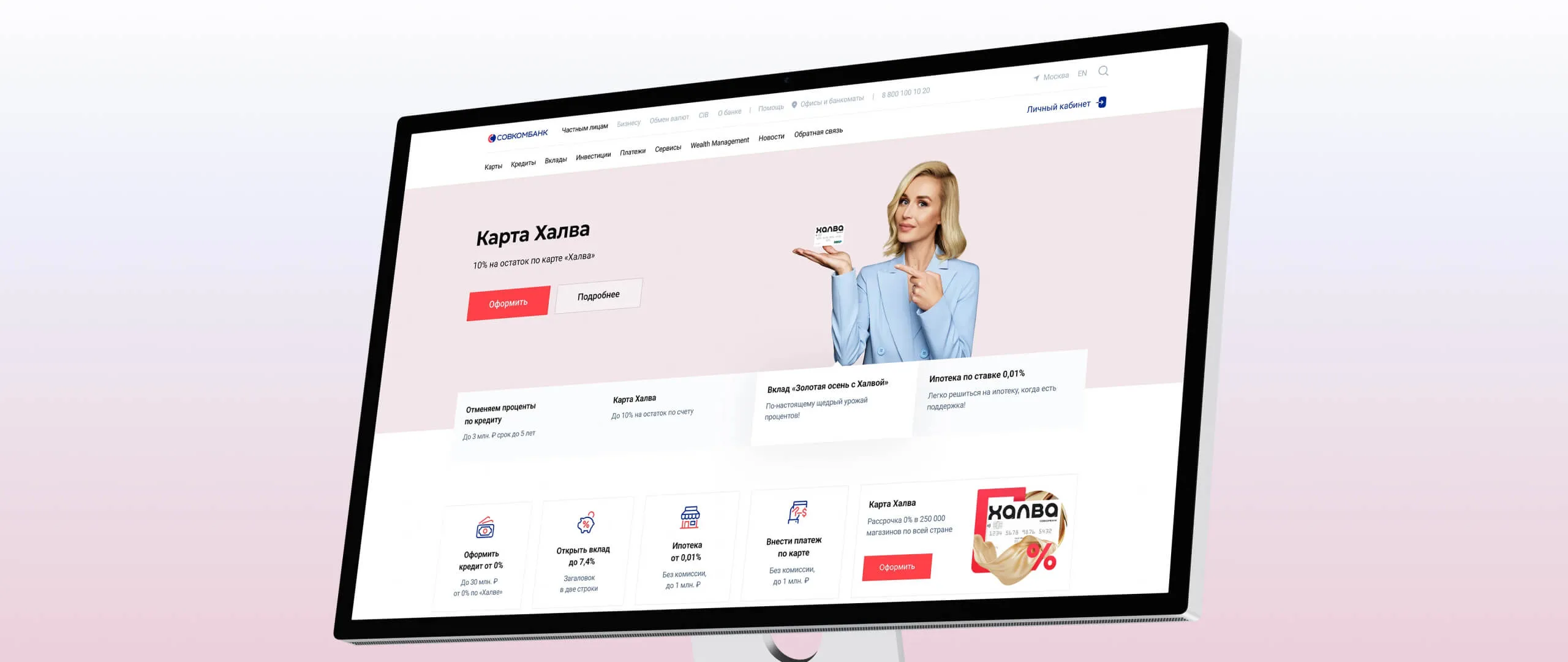
Именно эти разделы и были вынесены в самую первую строку — так пользователь сразу сможет обратить внимание на те продукты, за которыми и пришёл на сайт. Далее мы зашили в слайдер топовый продукт банка «Халву» и другие опции: Совкомбанк в будущем сможет свободно менять информацию на вкладках и продвигать наиболее актуальные направления.
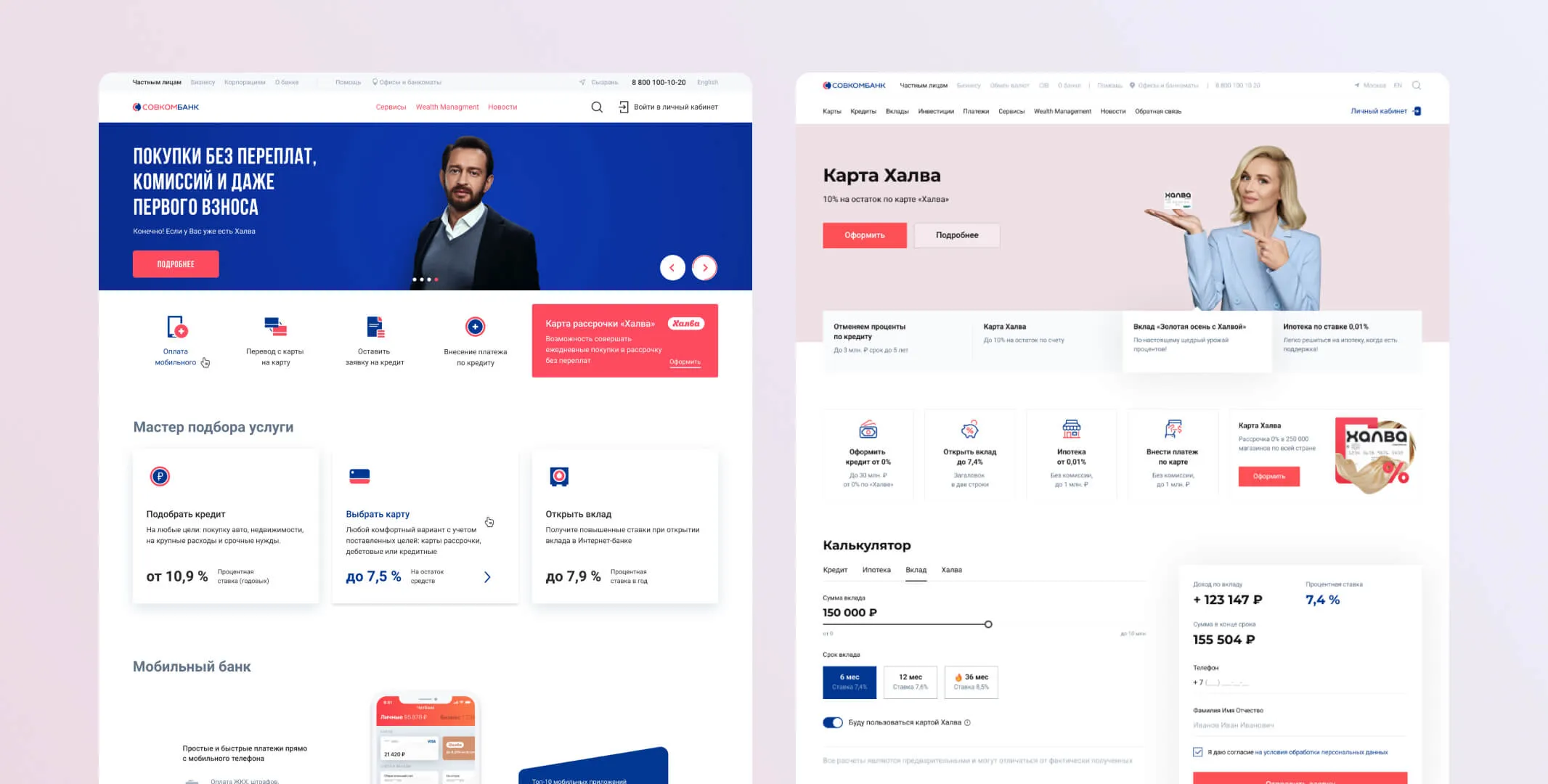
Ниже мы поместили кнопки с наиболее популярными действиями, запросами пользователей и калькулятор, который быстро и наглядно показывает выгоду продуктов на конкретных расчётах — с ним каждый из клиентов может подобрать наиболее удобные для себя варианты. Новый дизайн добавил воздуха и облегчил восприятие контента.

На главной странице добавились слайдер с топовыми предложениями и калькулятор кредитов и вкладов. Выделили графикой хедлайнер банка
—«Халву», ниже добавили блок с другими популярными продуктами.
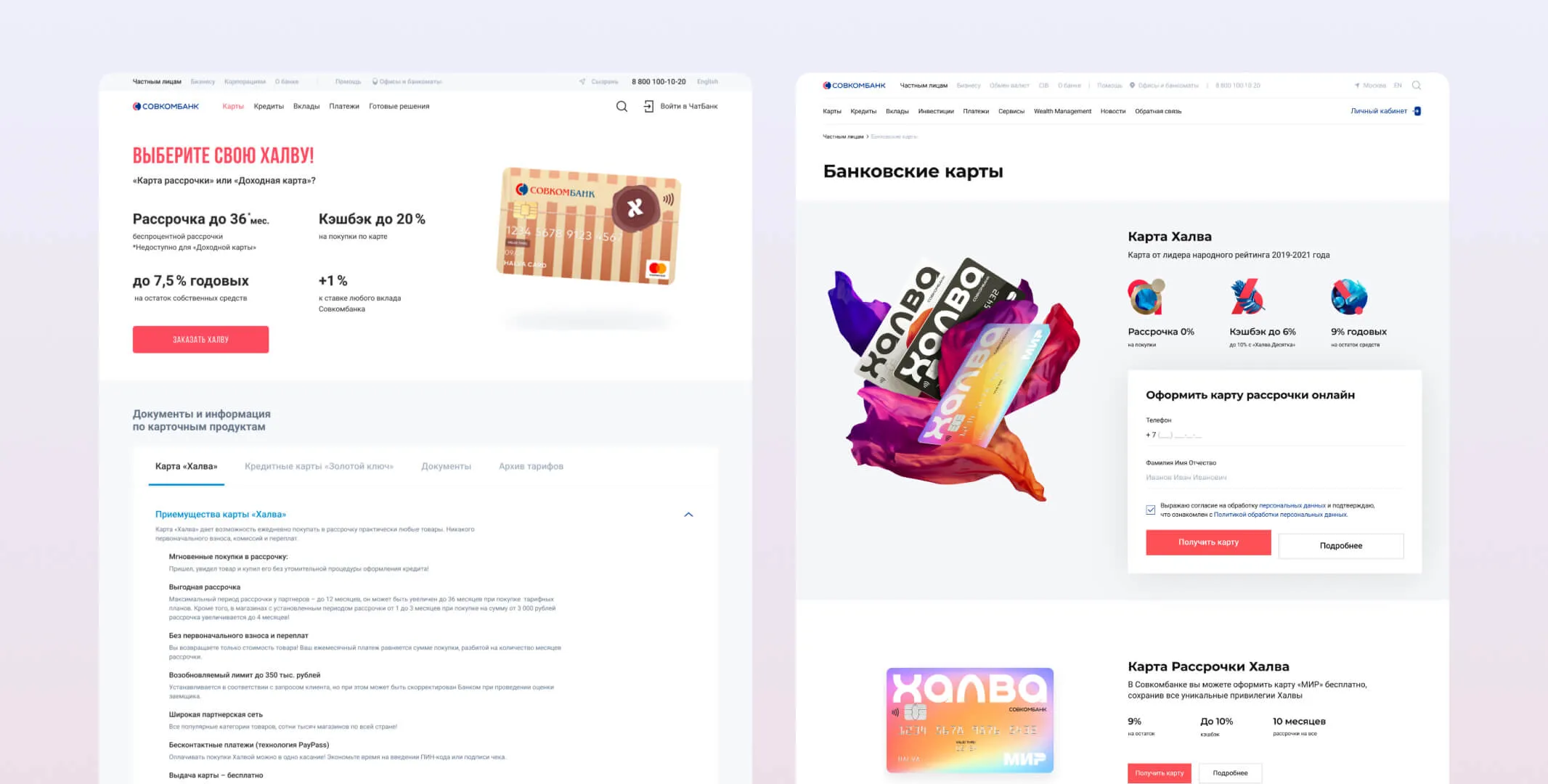
Далее команда проработала страницу с набором разных продуктов — необходимо было показать коротко и понятно преимущество и особенности каждого продукта, а также облегчить поиск по продуктовой линейке. Графика помогла выделить визуально каждый продукт, а проработка информационных блоков позволила вычленять необходимые аспекты быстрее — с помощью одного взгляда на страницу.

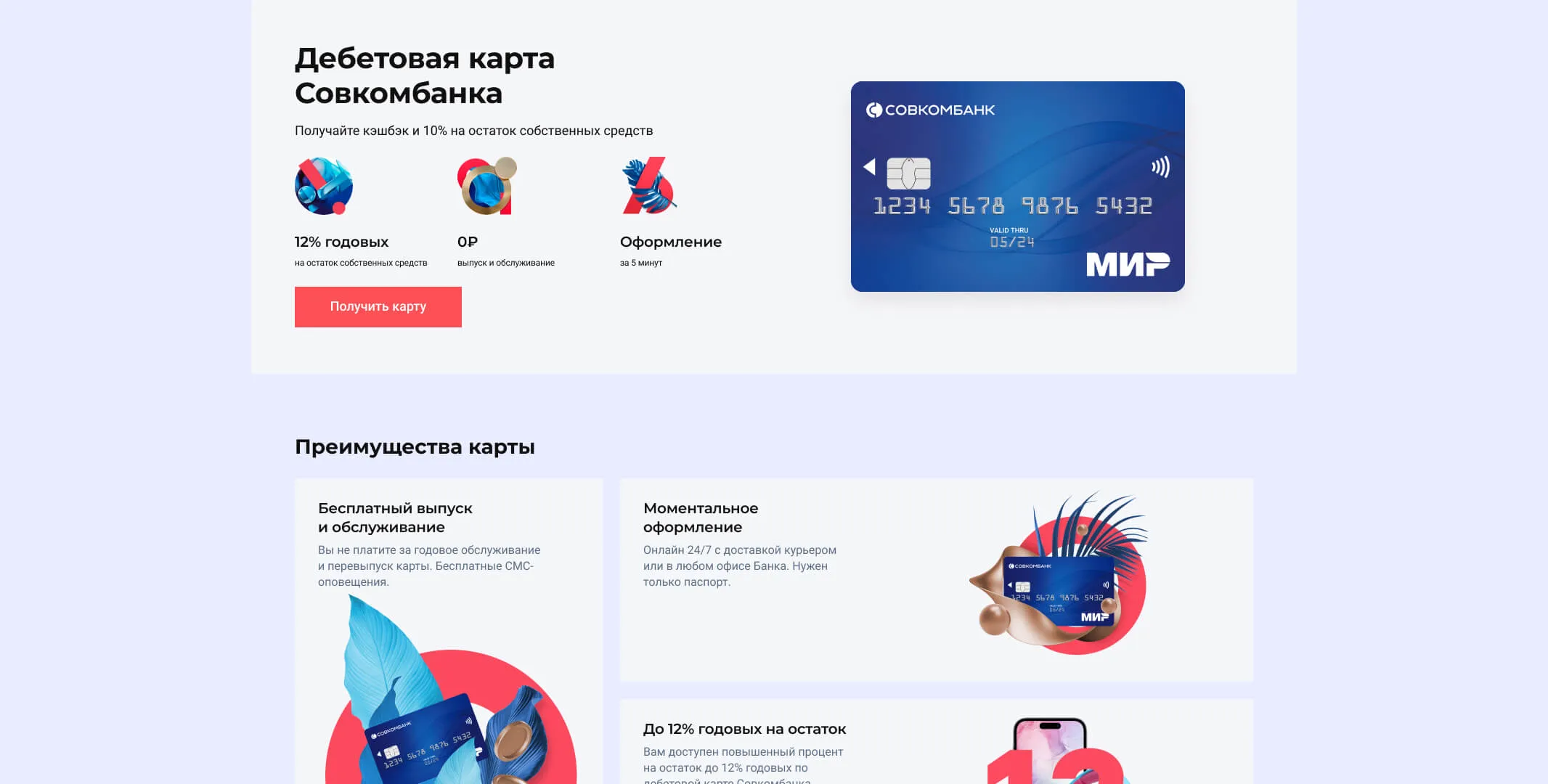
На разводящей странице с картами наглядно показали преимущества продуктов и добавили графику для того, чтобы пользователи могли лучше ориентироваться в предложениях.
Кроме информации на разводящей странице, необходимо было рассказать о каждом продукте подробнее — для этого было решено позволить пользователю проваливаться в отдельные блоки — страницы с подробными условиями, где клиент также мог узнать пошагово, как оформить ту или иную карту банка.

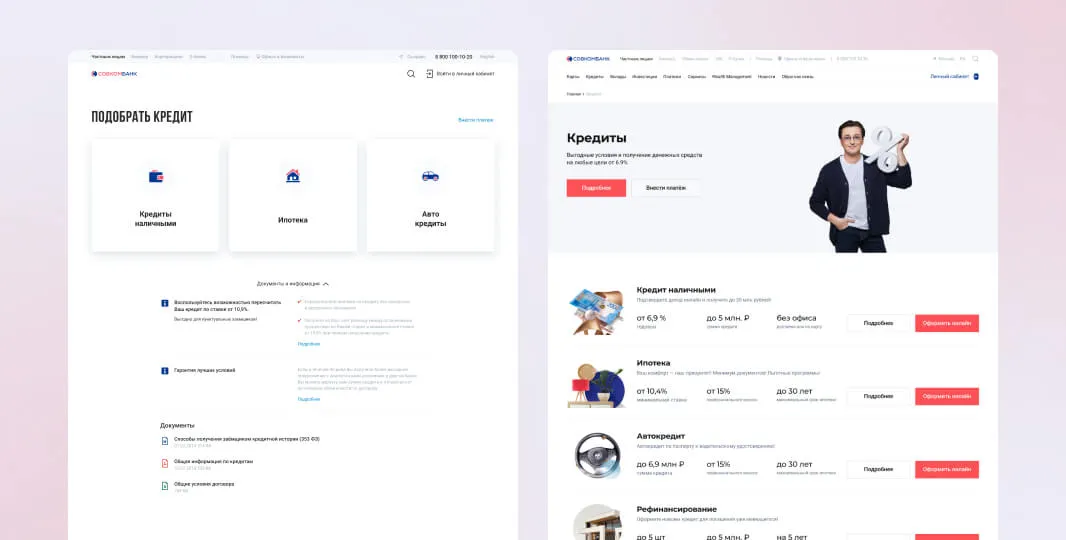
Преобразилась и страница, посвящённая кредитным продуктам: в верхней части страницы было решено поместить баннер с основной информацией, а уже ниже расписать подробнее перечень всех кредитных продуктов, подкрепив каждый блок вспомогательной графикой. Кроме того, не забыли и про кредитный калькулятор, форму заявки и бонусные услуги — вне нужные инструменты разместились рядом для удобства пользования.

В верхней части страницы кредитов добавили баннер с основной информацией, ниже — перечень всех кредитных продуктов с графикой для каждого из них, и на этой же странице — кредитный калькулятор, форма заявки и бонусные услуги.
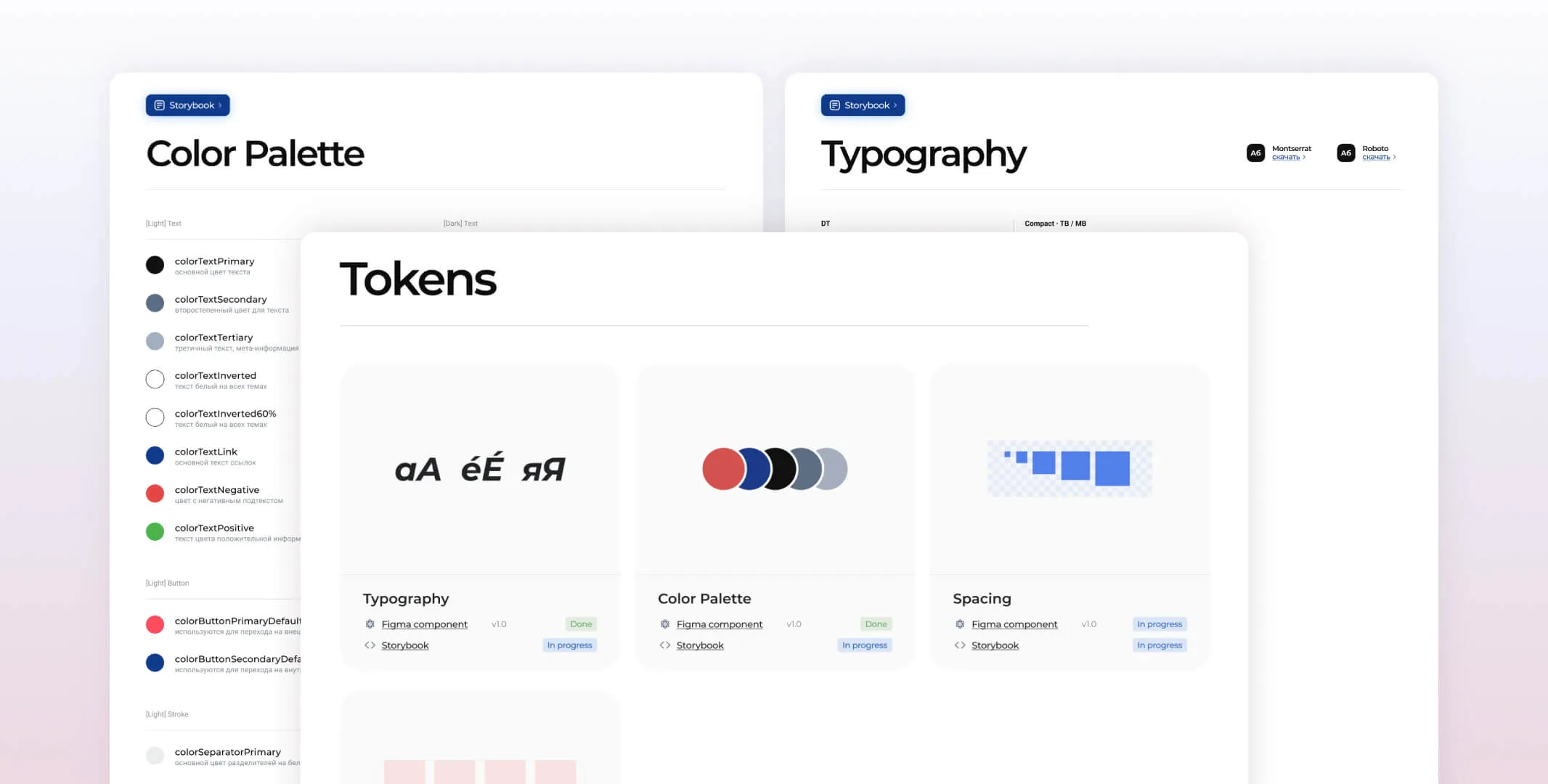
Для более продуктивной работы над сайтом мы разработали дизайн-систему — это структура, которая приводит в порядок все инструменты и процессы в проектировании продукта. Она включает библиотеку элементов, шаблоны и правила, руководство по стилю и фреймворки для разработчиков. Система экономит время на разработку, сохраняет консистентность проекта и делает продукт удобным для пользователей.
С помощью дизайн-системы мы решаем такие задачи:
В готовую дизайн-систему входит:
Набор компонентов с типовыми элементами сайта;

Правила по дизайну и типографике;

Гайдлайн по подбору изображений.

Таким образом мы закрепляем ряд важной информации: какой шрифт использовать, какие цвета выбирать для кнопок, фонов и других элементов, как правильно и единообразно использовать терминологию и так далее.
В итоге элемент можно будет обновить буквально за 5 минут: например, поменяли цвет кнопки → обновили компонент → передали команде → цвет изменился на всем сайте.

Берём компоненты, которые используются на сайте;

Сверяем с компонентами дизайн-системы;

Приводим их к общему виду;

Выгружаем полученный результат в файл;

Передаём разработчикам;

Они сразу используют эти компоненты при вёрстке.

Обновились основные разделы сайта: главная страница, кредиты, карты, депозиты, ипотека. Новый дизайн облегчает восприятие контента, а внедрённые калькуляторы помогают быстро и наглядно посмотреть выгоду по продуктам на конкретных расчётах — с ними каждый из клиентов может подобрать наиболее удобные для себя варианты.
Также была специально разработана дизайн-система, с помощью которой мы закрепляем ряд важной информации по дизайнерскому оформлению для дальнейшего администрирования сайта: шрифты, цвета для кнопок, фонов и так далее.